
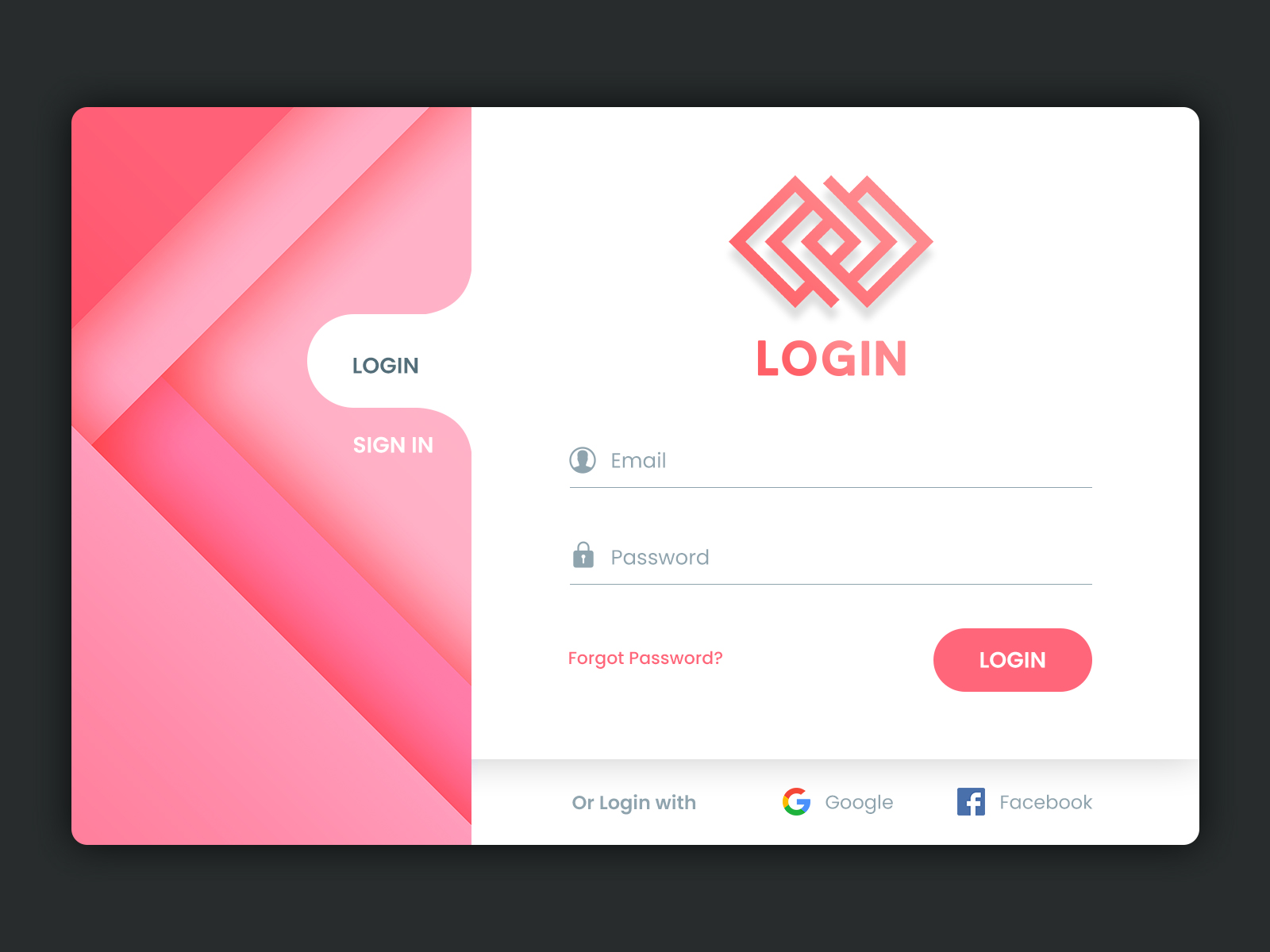
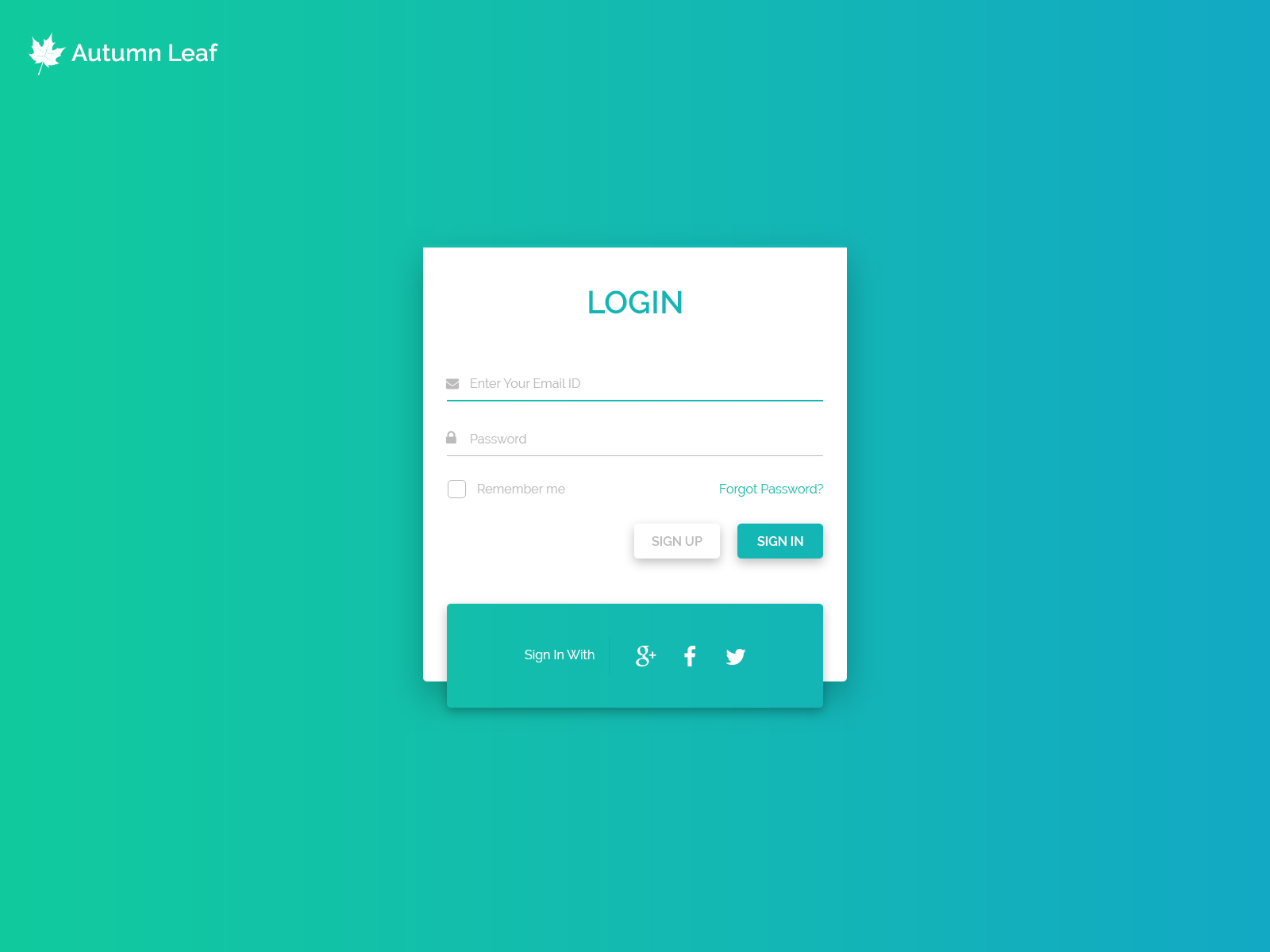
Login UI by Barbara on Dribbble
Login Page It's a common practice to create a separate login page that takes the entire viewport. You can utilize one half of the page by placing a brand related image in it, and put your login inputs in a second column by using the Bootstrap grid. Don't have an account? Register Copyright © 2020. All rights reserved. Show code Edit in sandbox

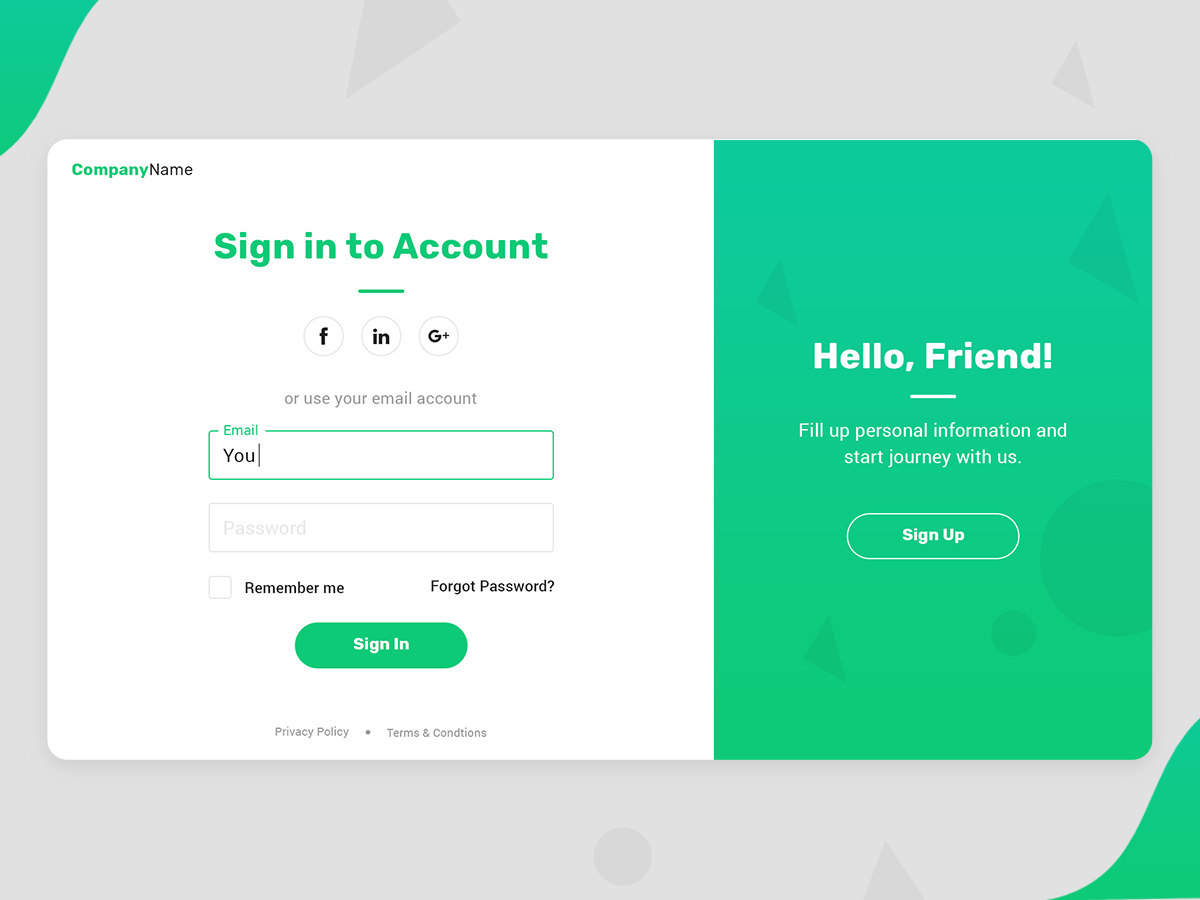
Login &Register Page UI Screen on Behance
9 Of The Best Login Screen Examples From Around The Web Courses Programs to change your career UX Design UI Design Full-Stack Web Development Data Analytics Digital Marketing Product Management new Product Design new Voice User Interface Design UI for UX Designers Frontend Development for Designers Animation for UI Designers

Login Page UI by Left Aligned for UI8 on Dribbble
Login Page UI Design Design file • 18 • 3.1k users Open in Figma About Comments 0 In this comprehensive tutorial, we dive into the world of Login Page UI design using the powerful design tool @Figma. Join us as we explore step-by-step instructions and expert tips to help you master the art of creating stunning and user-friendly login pages.

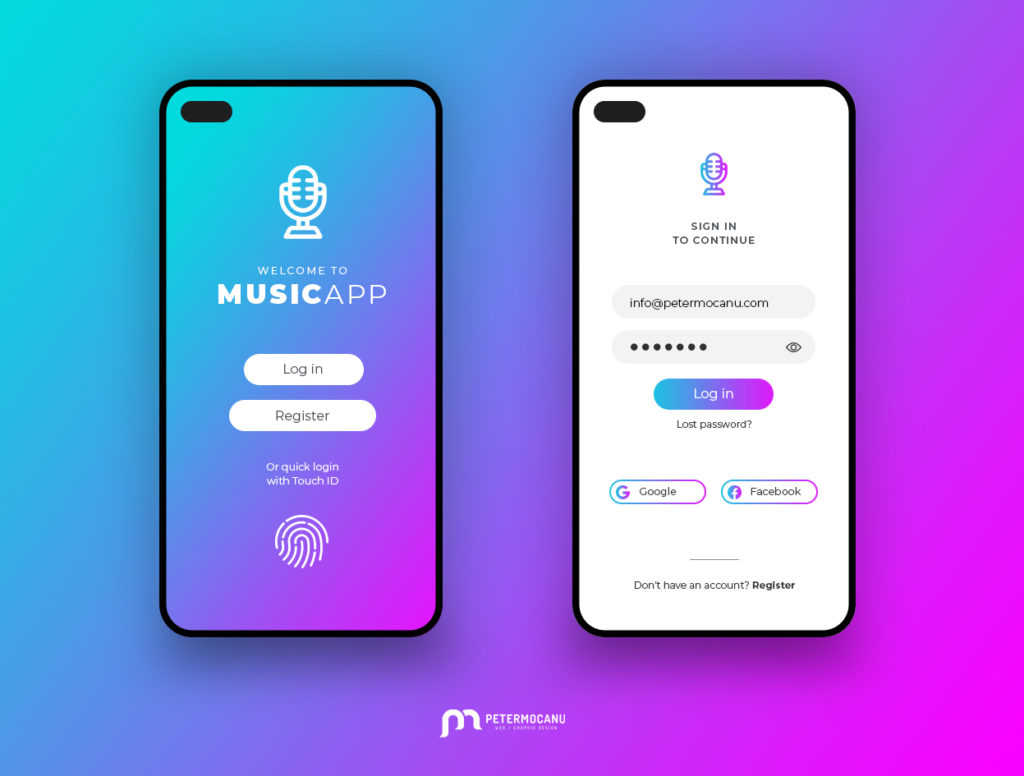
Login Form UI Design Peter Mocanu
Discover 5,000+ Login Page designs on Dribbble. Your resource to discover and connect with designers worldwide. Find talent; Inspiration;. Login & Sign up Page UI Design Like. Graphicx Kiddo. Like. 0 1.5k View DailyUI 001 - Login. DailyUI 001 - Login Like. Hayden Bleasel Pro. Like. 31 39k Shot Link.

Ios Login Discount Online, Save 55 jlcatj.gob.mx
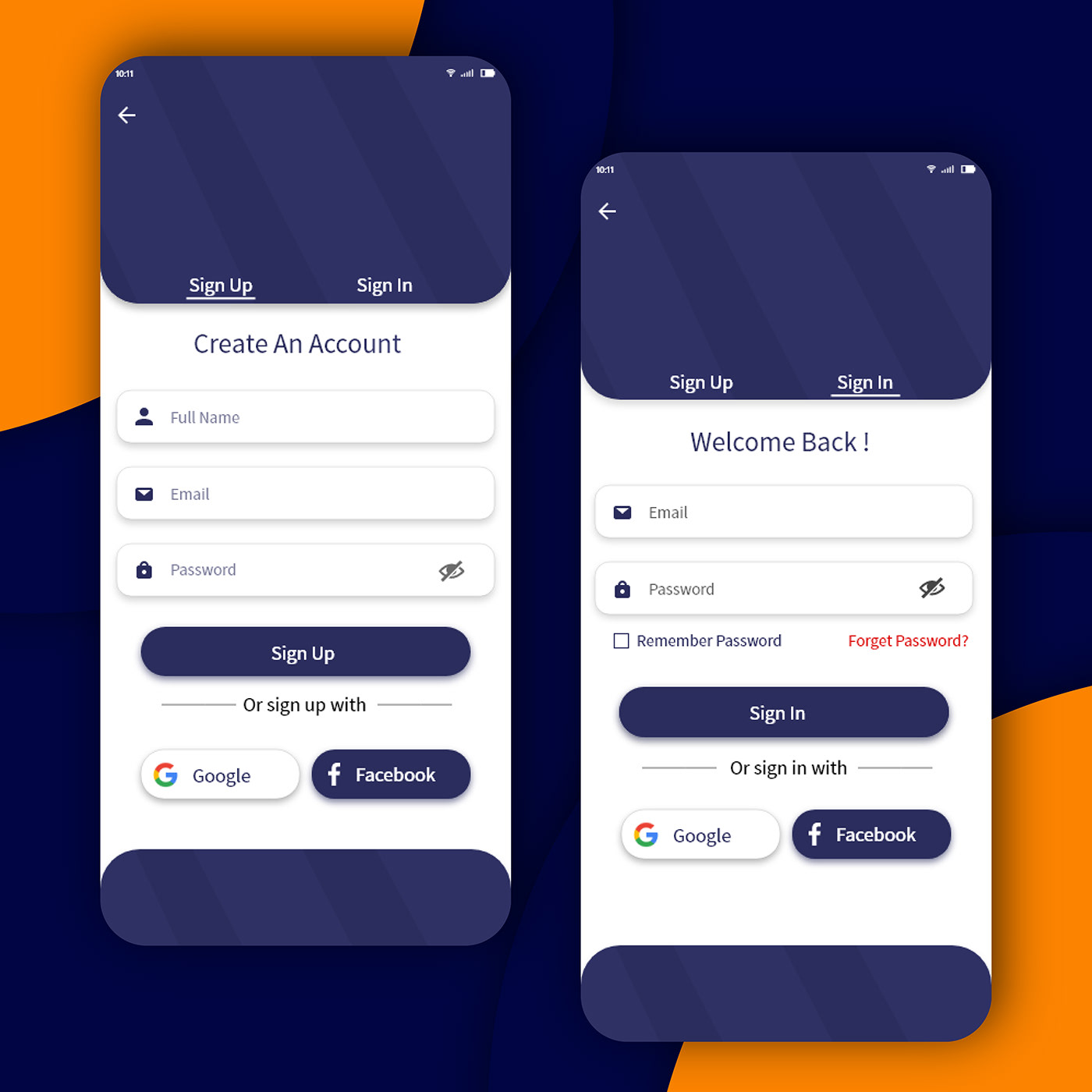
1. Differentiate clearly between signing in or registering a new user. The obvious actions on a home page are to log in or to register as a new user. These options can be offered in different ways. A toggle button that changes the form from login to registration. Two buttons, side by side.

creative login form ui template for your web or app design Download
1. Simple Login Design Screen with UI Animation This example by Martin Romaniuk for GogoApps has a clear Login screen section with animation. Advertisement 2. Clean Website Login Page This website login page by Vikram Jr. offers a familiar and quick experience with the option to Sing Up.

Login Page UI UpLabs
Login Page ui Design file 39 2.5k users Open in Figma About Comments 0 The Login page is the gateway to access a website or application, and it is essential to design it in a way that is simple, intuitive, and user-friendly. Here are some elements that a login page UI design should consider:

Login Page UI Design Figma Community
1. Login Page UI 2. Gradient Form 3. Pure HTML5 4. Show/Hide Password Field 5. Clean Login Form 6. Apple Dev Login 7. Animated Form 8. Dark Signin 9. Login w/ Register Modal 10. Minimalist Login

Login Page UI Design UpLabs
Uber Uber uses some cool, on-brand illustrations on their sign in page. Users won't be on a sign up page for long (if you've designed it well) but using illustrations add visual interest and give a little life to an otherwise bland screen. Here users can sign in with either their email or mobile phone number. Easy!

Login page UI design UpLabs
Mobile App Login Page UI Design. Multiple Owners. 64 301. Save. Sign Up Page Design. Akhyar Bakth. 42 207. Save. Mobile Screen Login/Sign Up UI. Ankan Talukdar. 72 1.1k. Save. Login/ Sign Up UI/UX Page Template Design. Sunil Gohel. 103 3.4k. Save. Volunteer Registration App for Students- Login pages. Arjun Kj. 37 170. Save. Landing Page.

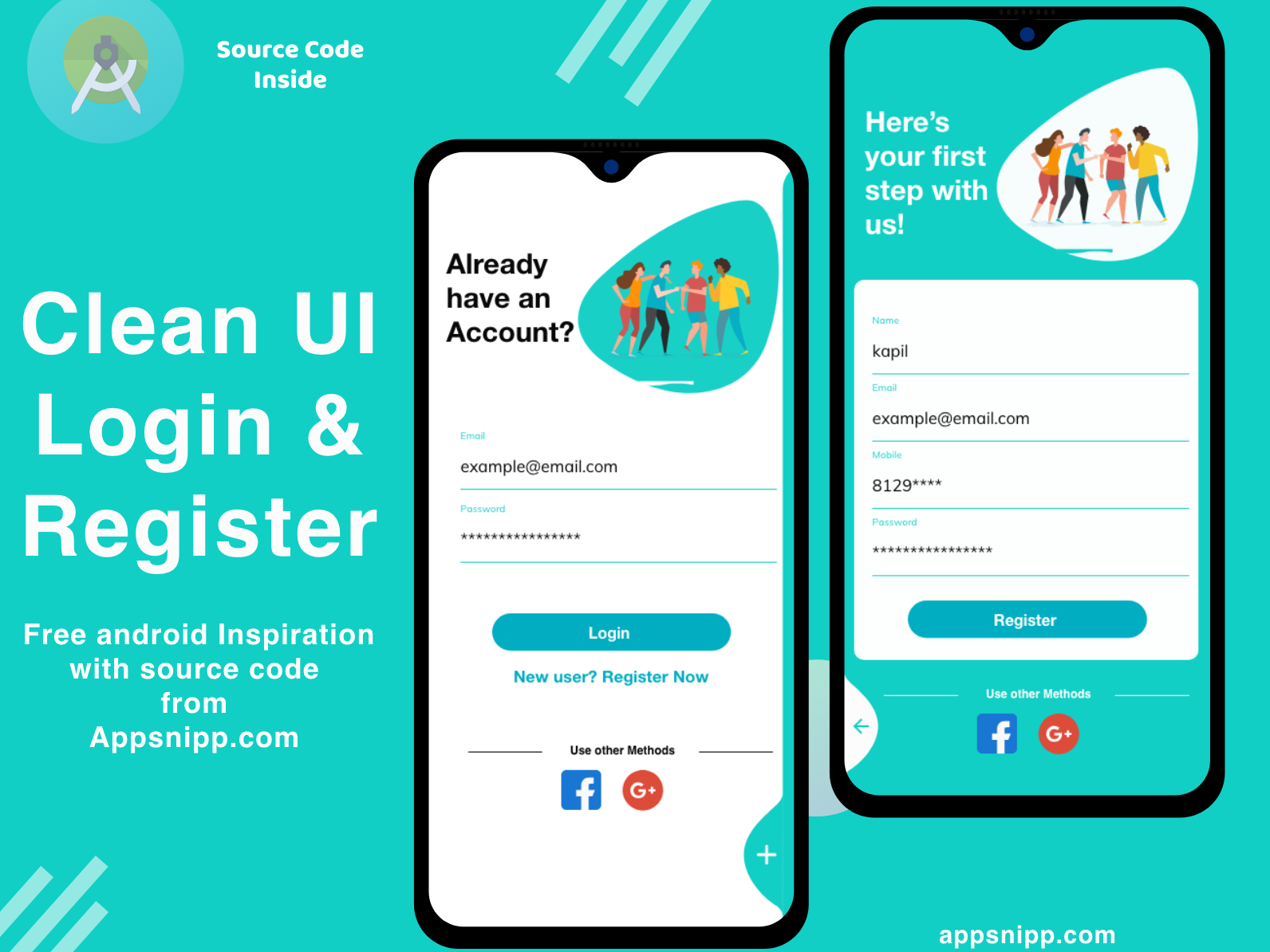
Clean ui login design for android with source code free by Kapil Mohan
1. Modal Login Screen Use our ready-made login templates to start design quickly Get started for free Designer: Arcangelo Fiore Modal Login Screen is a clean and fresh popup login page that you can use for your website. It is easy to customize, also you can login with your social media account. 2. Login Page Illustration

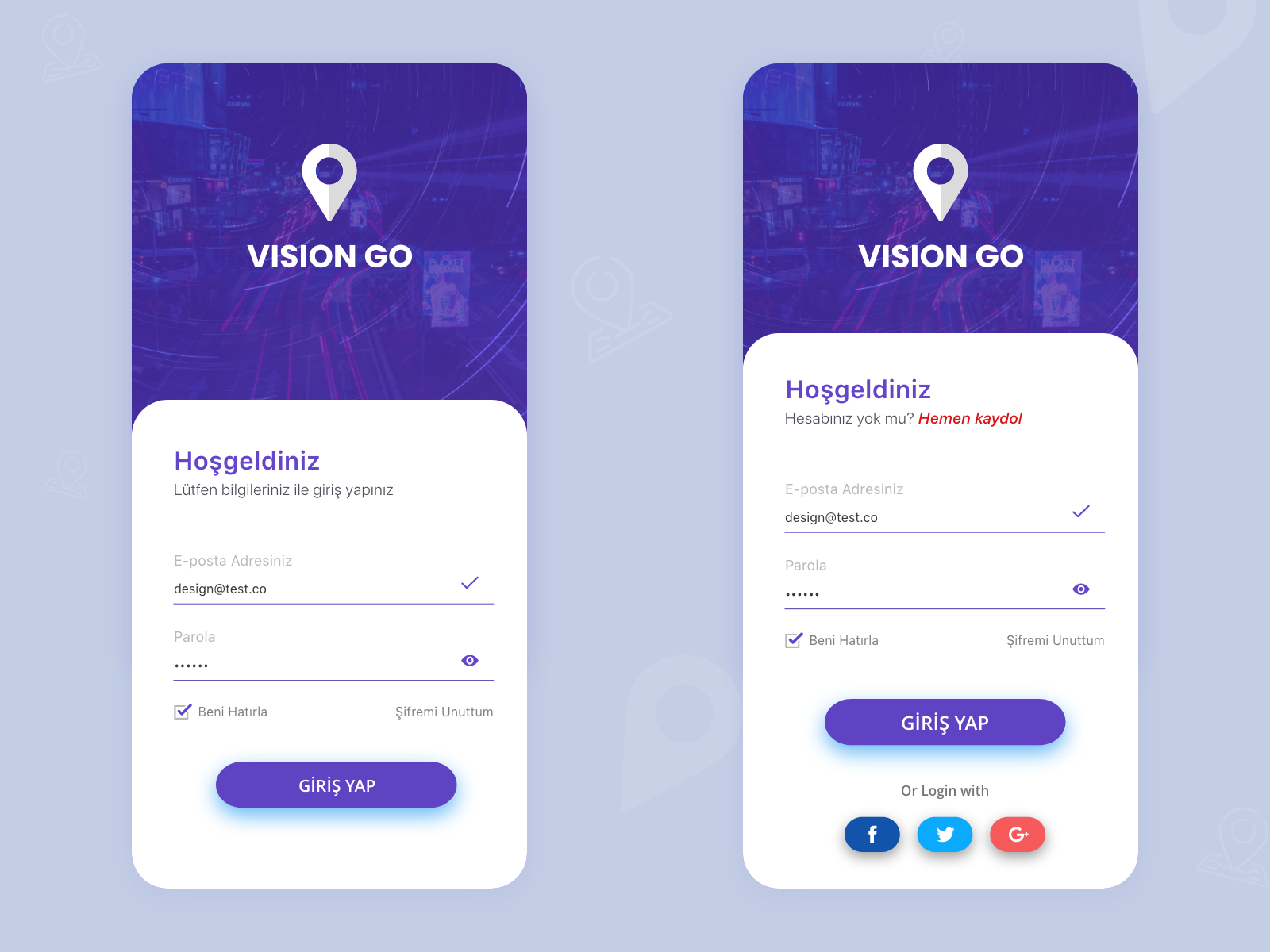
Mobile App Login Screen UI by Akın Karagöz on Dribbble
Mobile Login Page design. Azmul Hossain. 11 44. Simple Login UI. Dennis Francis Sadoh. 13 135. Behance is the world's largest creative network for showcasing and discovering creative work.

Creative Login & Signup UI Design For Mobile App on Behance
A user can log in to multiple applications with one set of credentials. The magic link: this pattern sends a unique link to the user's email, which they can click to log in without a password Biometric login: this uses physical characteristics, such as fingerprints or facial recognition, to authenticate users.

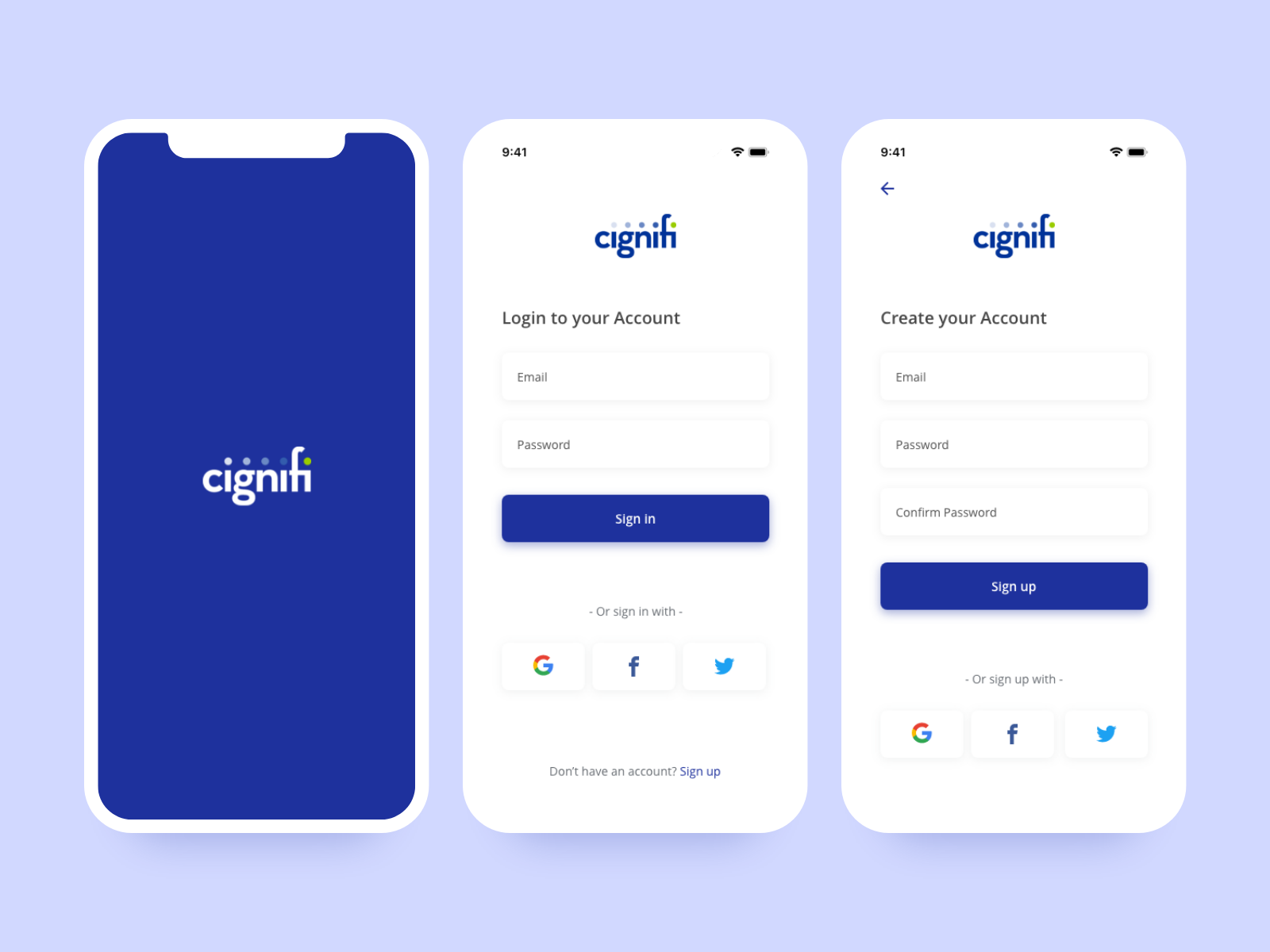
Dribbble Cignifi_App.png by Suraj Pujari
notification Notification UI Design Inspiration Notification usually helps to bring something to the notice of the user. It can be used as a CTA element on a web page to notify your users about a recent change, a message for them, etc. They are usually hidden away but for a simple badge or pulsating animation which is not in the way of the user.

App Login UI Search by Muzli
Welcome to our tutorial! We're here to help you build a login page in React, powered by Material-UI (v5). We'll walk you through the process of creating a simple and visually appealing sign-in page, complete with images, using React Material UI 5. Install & Setup Vite + React + Typescript + MUI 5. React Material UI 5 Login Page Example. 1.

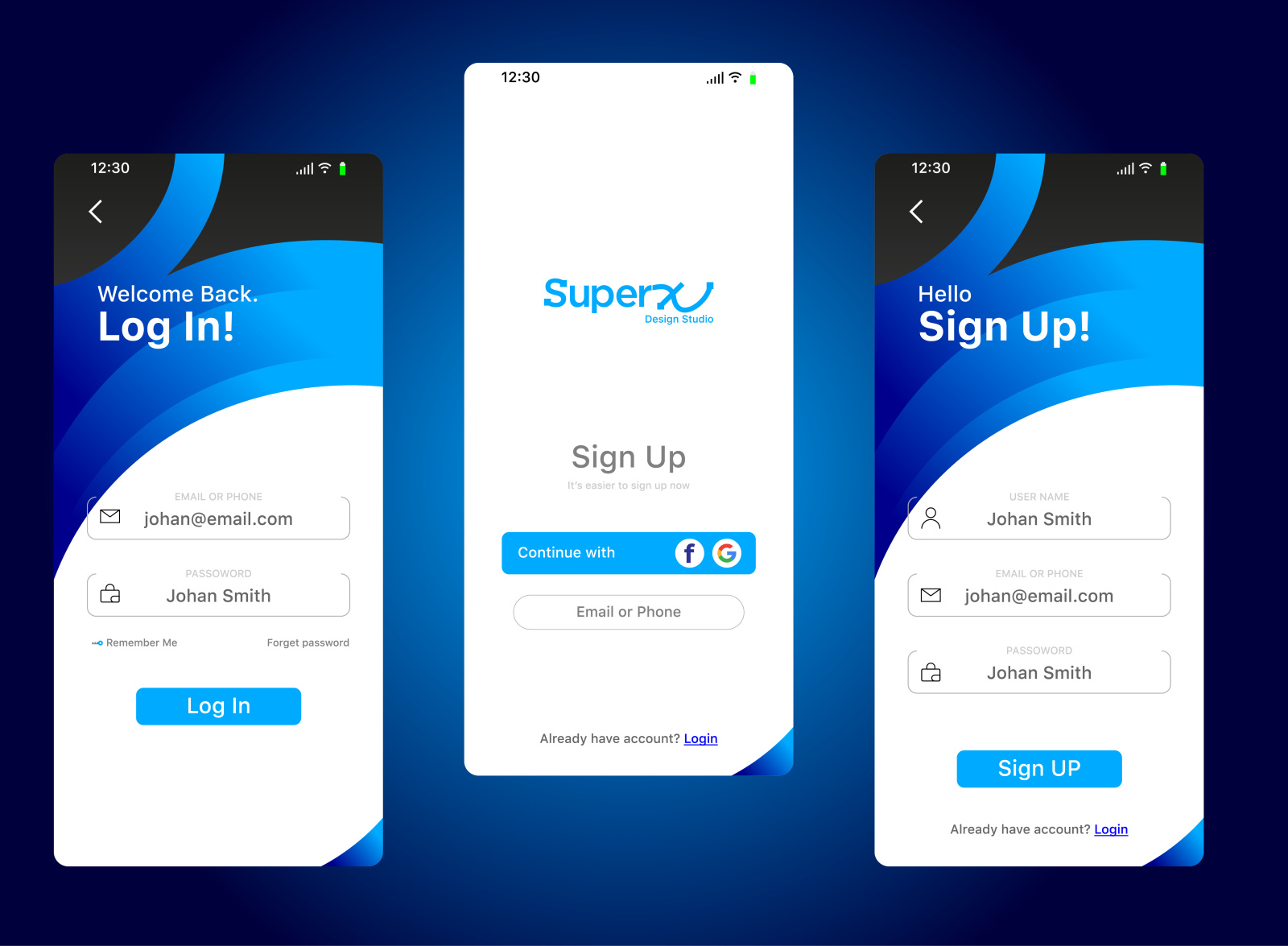
Mobile App Login Page UI Design by Ashique Superboy on Dribbble
67 Bootstrap Login Forms. November 30, 2021. Collection of free Bootstrap login/signup form template code examples: login page, registration page, responsive, with validation, etc. Update of March 2020 collection. 37 new items. Vinay kumar.